こんにちは!ゆうたです。ノーコードでアプリを作れるBubbleでアプリのデザインをカスタマイズ出来るデザインタブがあります。
しかし、Bubbleの説明動画やリファレンスを見ても英語だしよくわからない。そんな人向けにデザインタブの使い方を映像つきで解説していきます。
Text、Button、Icon、Link、Imageなどの表示の仕組みやタブのカスタマイズの方法がわかるようになる。
デザインタブの表示

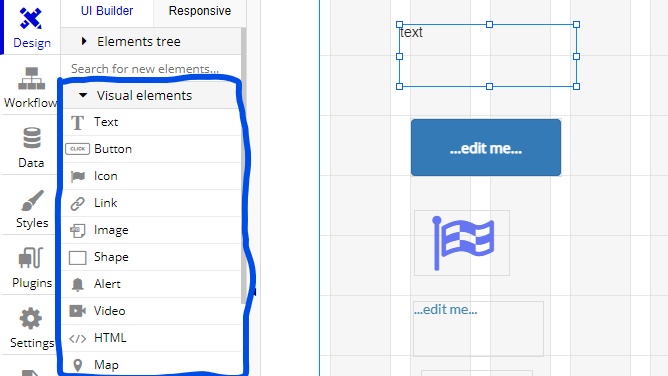
これから解説していくのは青い枠の中のタブについてです。Text,Buttonなどありますが、これを表示させると、Textであれば上の画像にある右側の1番上です。
この1つのテキストを表示させるものでも、さらに色をつけたり、フォントをどうするかなど詳しくカスタマイズ出来るようになっています。
テキストタブ
本来Bubbleは英語表示になっていますが、翻訳ツールを使って表示を変えています。それに関してはこちらにあります。
テキストパーツ
まず一番上にテキストと書かれていますが、これはパーツのタイトルです。アプリ制作をする時にパーツに名前をつけていくと、このパーツが何だったのかわからなくなるという混乱を防ぎやすくなります。
テキストエディター
その少し下に四角い黒い枠の中に『テキスト』を書かれている所があります。そこは、表示させたい文章を入力する時に使います。そして、右下に『リッチテキストエディター』と書かれていると思いますが、表示させたい文章が多くある時に役に立ちます。
続いて『要素の高さが充分でない場合…』という項目がありますが、これはテキストの表示の枠の高さが小さくて、文章が多い場合に✅しておくと文章が途中で短縮されます。作るものにもよりますが、あまり使うことは少ないでしょう。
テキストが短くなる場合、要素の高さを縮小…
その1つ下に『テキストが短くなる場合…』という項目は、✅すると文章が短くて、表示枠を大きくしている場合に表示枠を短くしてくれる機能です。これもあまり使うことは少ないと思います。
リンクやメールを認識する
この項目は名前の通り、リンクやメールアドレスを入力した時に、リンクやメールだとわからせるように色を変えて表示させます。
よく、URLやメールアドレスがサイトの記事で表示されていますが、色が変わっているのを見ると思いますが、そういう時にこの項目を✅します。
ワークフロー開始/編集
これはよく使う項目です。当然、テキストタブだけでなく他のタブでもこれはあります。テキストをクリックするとどうなるのかを設定する時に使います。例えばテキストをクリックすると、別ページに移動するとかが挙げられます。
スタイル
クリックするとプルダウンメニューが現れると思います。この項目はスタイルタブで線のサイズや色・形などのデザインを前もってカスタマイズしておいてから使う場合に使うと便利になるでしょう。
その下からは基本的に個別にデザインをカスタマイズをしたい時に使います。この辺はある程度遊び感覚でいじっていけばその内わかるようになるはずです。
ツールチップ
これもよく他の項目で出てきます。表示しているテキストを詳しく説明したい時に、ホバーすると表示されるやつです。
ボタンタブ
このタブもよく使うパーツの1つです。ほとんどの操作の部分はテキストタブと変わりありません。大事なのは、入力部分と【ワークフロー開始/編集】の所です。
アイコンタブ
アイコンをよく使いたい人にとっては重要かもしれません。アイコンの種類は正確に数えてはいませんが100以上は確実にあります。
よく、SNSで共有する時にTwitterならツイッターのアイコンを表示させていますが、そういう時に使います。
ちなみに、LINEのマークは今の所ありませんでした。アイコンは目的に合わせて使うのがポイントになります。
リンクタブ
テキストタブにもリンクをカスタマイズする項目がありましたが、このリンクタブは本格的にリンク設定に対応しています。
リンク先に内部ページと外部ページのどちらかを選ぶ項目があるのがわかると思うのですが、内部ページは自分の作ったアプリ内のページへリンクをクリックすると移動するようになっています。外部ページは自分の作ったアプリ以外のアプリにアクセスするようにする時に選択します。
そして、内部ページで【送信するデータ】という項目がありますがこれはデータタブが関連してくる内容になるのでここでは説明しないでおきます。
画像タブ
画像をよく使うアプリを作るなら、この機能はしっかりとおさえておくことをおすすめしたいです。
画像タブにそのまま画像を表示させるなら、【静止画像】の項目から表示させたい画像をアップロードすれば、表示されます。
その下にある【ダイナミック画像】はデータタブのデータベースから画像を表示させる仕組みです。どちらかと言えばこの仕組みを使うことの方が多いと思います。
この辺についてはデータタブ編か応用編で説明する予定です。
シャープタブ
アプリのデザイン性を高めるならこのタブを使うと良いでしょう。シャープタブはテキストの入力が出来ないので、アプリをデザインするのに特化しているタブです。
アラートタブ
ユーザーに何らかのお知らせをする時などに使われるものです。このタブの機能を発揮させるにはワークフロータブが必要になってくるのですが、ここではアラートタブはこんな感じだということがわかれば良いと思います。
気になるのであれば映像の真似をしてやってみるのも良いでしょう。
ビデオタブ
アプリで動画を使うならこのビデオタブです。動画ファイルを再生することや上の映像で見せたYouTubeの動画をURLを使って再生することも出来ます。
再生させたい動画ファイルや動画URLは【ビデオID】に入力します。そして、少し応用の部分の話しをすると、アプリのデーターベースから動画ファイルやURLをビデオタブに呼び出して再生させることが可能です。YouTubeなど動画サイトはこのような仕組みでやっています。
終わりに
デザインタブの表示パーツの部分は一通り説明出来たと思います。説明した部分だけを使いこなせれば初歩的なホームページは作れるようになるはずです。
ただ、さらにレベルの高いサイトを目指すなら、この先のグループ表示や入力表示の使い方を知る必要があります。
しかし、その前にまずは説明したタブを遊び感覚でいじって、自分で感覚を掴んでいくことが大事です。
最後まで読んで頂きありがとうございました。