こんにちは!ゆうたです。
NocodeツールのBubbleを使ってアプリを作りたいけど、そのアプリに入力フォームを入れたい。
でも、操作画面にある入力パーツの使い方がいまいちわからなくて困っていた。そんな人向けに入力パーツの基本的な扱い方の知識などを解説をしていきます。
入力パーツの扱い方や設定のポイントなどパーツがこんな感じなのだとなんとなくイメージ出来るようになる。
入力・投稿フォームを作るなら【Input forms】を!

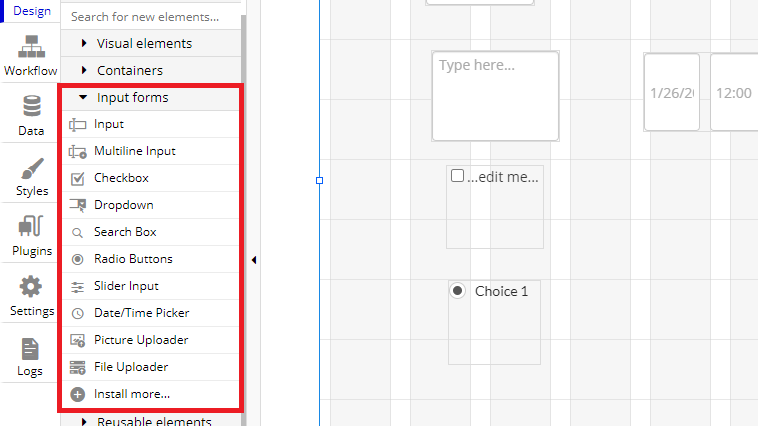
Bubbleを使って投稿フォームや入力フォームを作り、表示させたいなら赤い枠線の中にあるパーツを使っていきます。
例えば、お問い合わせフォームや会員登録フォームを設置するなら、このパーツ達を使うのが基本です。もちろん、これだけで全て作れるわけではありません。本格的にフォームとして機能させるなら、データベースや表示パーツを組み合わせてフォームを完成させることになります。
この記事はあくまで頭の中で混乱しないように、入力パーツの用途やパーツの設定の仕方を解説する程度の内容です。
複合的な部分も知りたいという人もいると思いますが、それは応用編か実践編辺りで紹介します。
テキスト入力
タイトルや文章を入力出来るパーツを設置したい時に下のパーツを使います。Bubbleでは2種類あって1行のみの入力なら【Input】パーツを、文章など改行で入力するなら【Multiline Input】パーツと使い分けることが出来ます。それぞれのパーツの設定はだいたい同じで大きな違いはありません。
【Input】インプット
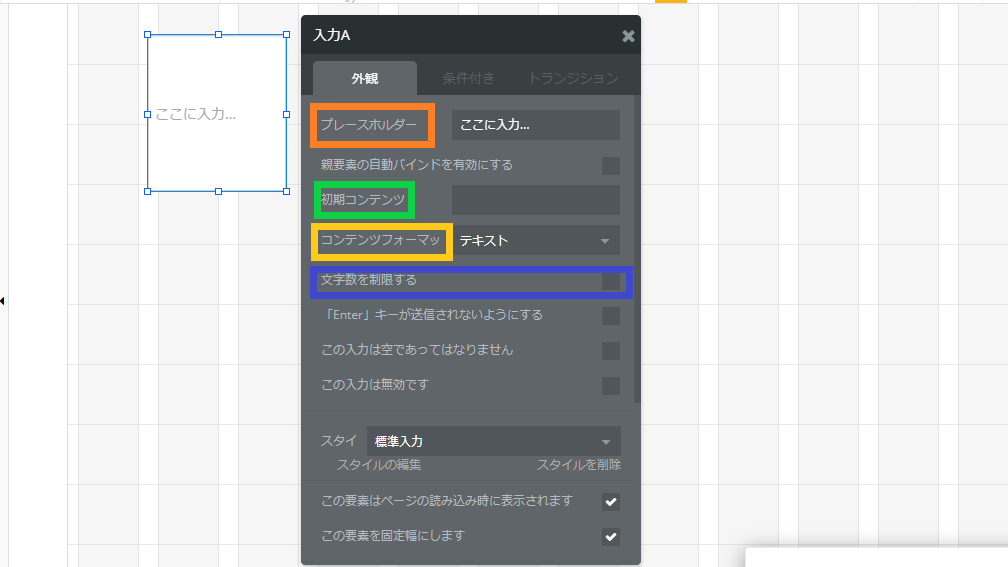
下の画像はインプットパーツの設定画面になります。👇

設定画面は本来であれば英語表示になっているのですが、翻訳ツールを使って日本表示にしています。これについては詳しくはこの下の記事にまとめてあるので興味があれば見てみて下さい。
➡【たぶんレア!】bubbleのアプリを日本で使う方法を紹介
このパーツの設定画面で大事と思う項目は4つです。色の付いた四角い線で囲っているところになります。
パーツの用途としてはタイトルやパスワード、ちょっとした1文を入力してもらう時に使います。
1つ目のオレンジの枠線ですが、【プレースホルダー】という項目でこれはパーツの説明や入力を制限している時にそれをユーザー側に説明する場合に使ったりします。この項目に文字を入力して、プレビュー画面で確認すると、入力した文字が表示されています。
次の緑の枠線にある【初期コンテンツ】というのは、筆者的には作るアプリにもよりますが、使うことはほとんど少ないです。機能としては前もって文章入れておくことが出来ます。
3つ目の黄色い枠線は【コンテンツフィーマット】ですが、プルダウンで入力の形式をテキストにするのか、Eメールアドレスなのか、パスワードにするのかなど12種類の中から指定することが出来ます。例えるならログインフォームでパスワードを入力する部分を設置するなら、この機能を使う必要があります。
4つ目の青い枠線【文字数を制限する】については、その通り入力出来る文字数を制限することが出来る機能です。✔を付けるとその下で最大の文字数を指定することが出来るようになります。
続いての【Multiline Input】パーツもほとんど同じ感じです。
【Multiline Input】マルチラインインプット
【Input】パーツと同く【プレースホルダー】や【初期コンテンツ】がありますが、違うのは枠の大きさです。先ほどと違って、改行して文章を入力出来るのでそれに対応して大きくしているのでしょう。
このパーツであえて押さえておくべき項目は【コンテンツに合わせてストレッチ】です。
✔をすると枠に収まり切れなくなった文章を表示させる為に、文章に合わせて自動で枠を大きくしてくれます。
テキスト入力のパーツはこれで終わりで、次は【Checkbox】と【Dropdown】の解説に入ります。
選択肢の入力
選択肢を投稿フォームや入力フォームに入れる場合は【Checkbox】や【Dropdown】のパーツを使います。実際に筆者もアプリを作る時によく使っています。
【Checkbox】チェックボックス✅

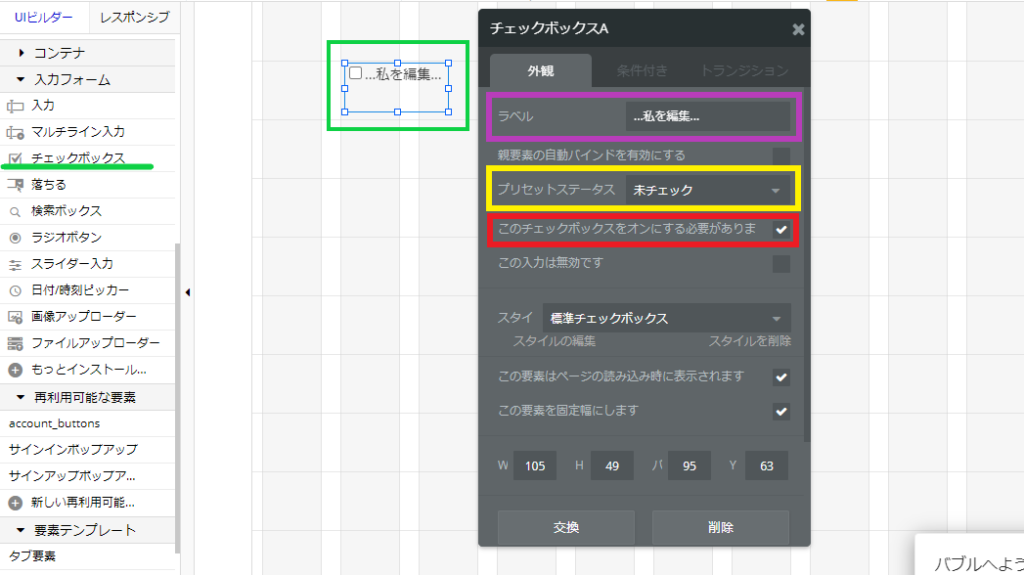
緑の線にあるチェックボックスをクリックして、緑の枠の中のように展開させると【チェックボックス】が出てきます。
チェックボックスのパーツはアンケートフォームなどを導入する時に使うことが多いです。紫の枠線の【ラベル】は【Input】パーツの【プレースホルダー】と同じになります。
その下の黄色い枠線の【プリセットステータス】はチェック欄に前もってチェックしておくかしないかを設定出来るようになっています。【ダイナミック】についてはデータベースタブが関連してきてややこしくなるので、ここでは省略しておきます。
さらにその下にある赤い枠線はユーザー側がチェックボックスに✔を入れないと投稿や送信などを出来ないようにする仕組みにしたい時に使う機能です。
ちなみに、上の画像の枠線で示してしませんが、チェックボックスのデザインもカスタマイズすることが出来ます。
【Dropdown】ドロップダウン

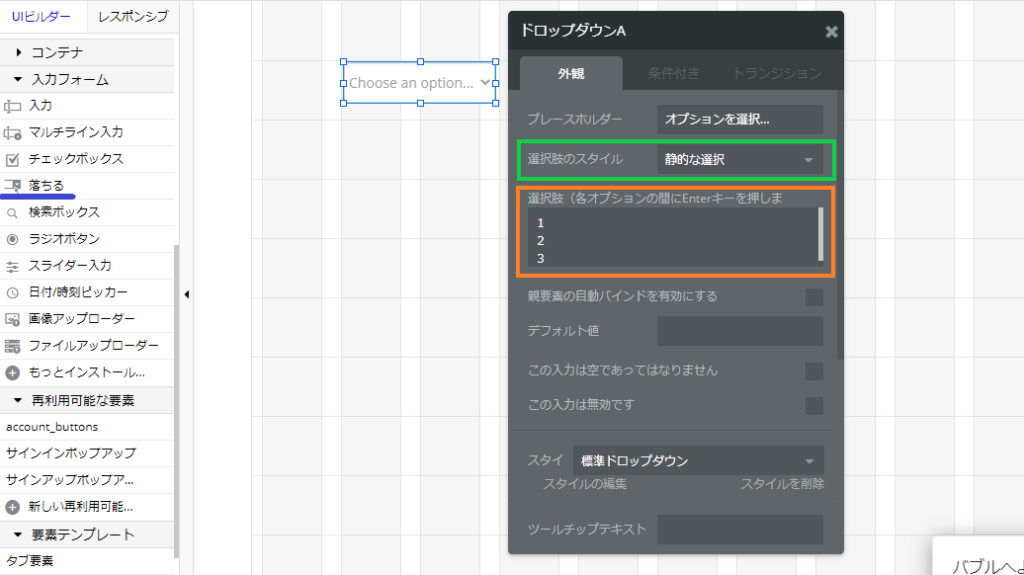
投稿フォームなどにドロップダウンをカスタマイズしたい時に青い線をクリックして右横にドロップすると、上の画像のように設置出来ます。
設定を開くと、テキスト入力の時とは違った項目が出てきて、大事なのは緑の枠線とオレンジの枠線の部分になります。
緑の線の【選択肢のスタイル】はクリックすると2種類あって、一つは【静的な選択(Static Choices)】ともう一つは【動的な選択(Dynamic choices)】です。
【静的な選択肢】を選ぶとオレンジの枠線の中のように選択肢を入れられます。では、もう一つ【動的な選択肢】を選ぶとどうなるか?

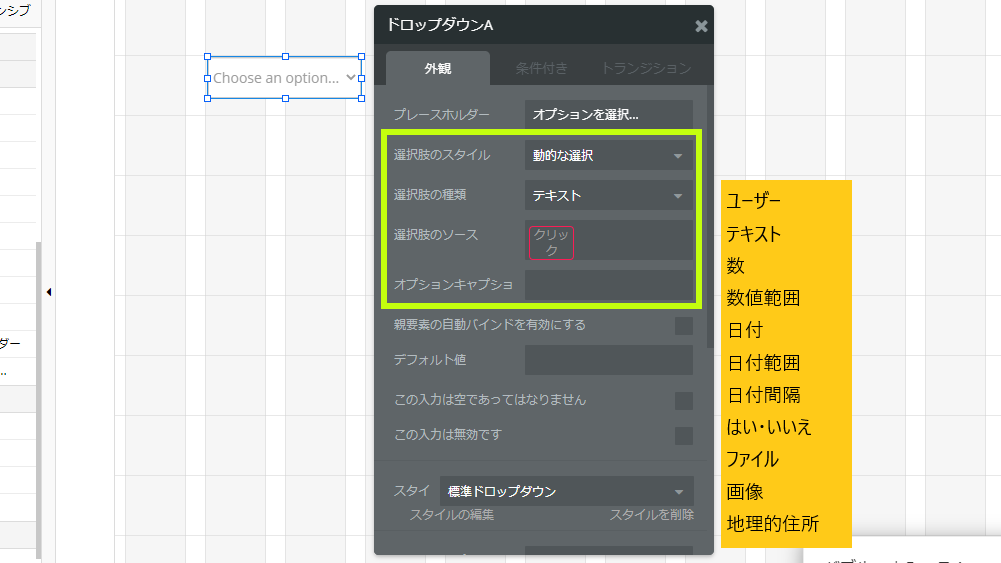
上の画像のように設定画面になります。特に黄緑色の枠線の中が変化していて【静的な選択肢】の時よりも設定項目が多いです。
そして、【動的な選択肢】を使う時はどういう時かと言うと、アプリのデータベースにカテゴリーなどの選択肢を保存したものをドロップダウンに表示させたい時に使います。
黄緑色の枠線の中にある【選択肢の種類】の項目はその選択肢がどういう属性なのかを黄色い所にある11種類から選びます。そこから【選択肢のソース】でデータベースから選択肢を呼び出し、次に【オプションキャプション】で選択肢の表示の仕方を決めます。
この辺は本来なら応用編辺りの話しになるのですが、軽く解説する程度にしました。
【Radio Buttons】ラジオボタン
【Checkbox】や【Dropdown】とほとんど変わりが無いの詳しい解説はありませんが、特徴的な所は【列の数(Number of columns)】という所です。これは選択肢の配置を変えることが出来ます。
それと、【ブートストラップカラー(Booystrap Color)】という項目で選択ボタンのデザインも変えられます。
【Search Box】検索入力
アプリに検索機能を入れたい時に、この【SearchBox】を使って検索バーをヘッダー辺りか置きたい場所に設置します。

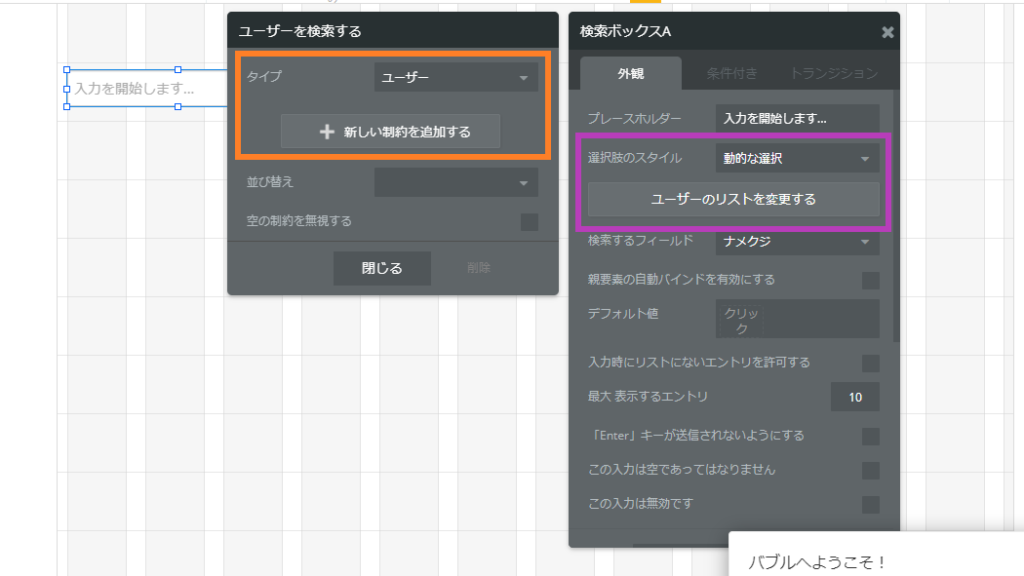
上の画像は【Search Box】の設定画面ですが、2つあります。左側の設定画面は【選択肢のスタイル】で【動的な選択】を選び、【ユーザーのリストを変更する】というボタンをクリックすることで現れます。
紫の枠線で【選択肢のスタイル】は【静的な選択】、【動的な選択】、【地理的な場所】の3種類あるのですが、本格的な検索バーを作るなら【動的な選択】を使うことになります。
アプリにある検索バーはアプリのデータベースから探したいものを呼び出して、ユーザーに対して表示する役割をしています。
オレンジ色の枠線の項目は検索から呼び出したいものを具体的に指定することが出来ます。例えばSNSの検索バーをユーザー検索に特化させるなら、ユーザーの情報が出てくるように、オレンジの枠線の中にある【タイプ】の項目から【ユーザー】を選びます。
この辺についてはこれ以上はややこしくなりそうなのでここまでにしておきます。
【Date/Time Picker】日付と時刻の入力
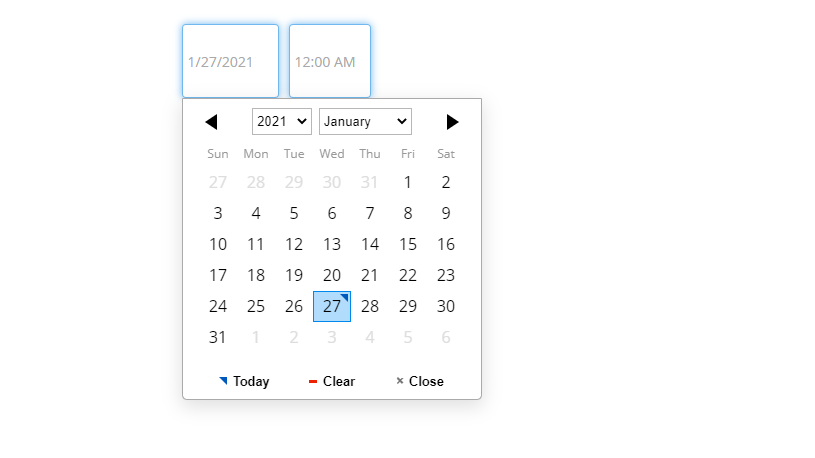
これを使うとすれば予約投稿の機能を付けたい時に役に立ちます。設定画面を開くと【入力方式】があって、【日付】と【日付時刻】のどちらかを選択します。日付だけにしたいなら【日付】を選んで、日付と時刻を両方にしたい場合は【日付時刻】選びましょう。

例として【日付時刻】を選んで、プレビューをクリックすると上の画像のように表示されます。日付と時刻が分離されているのもわかります。そして、日付の枠をクリックするとカレンダーが出てきてユーザー側が日付を指定出来ます。
メディア媒体の入力
SNSなど投稿アプリで画像や動画をアップロードして表示させることがありますが、Bubbleで投稿アプリを作る時にこのようなアップロード機能を付けるなら。だいだいは【Picture Uploader】や【file Uploader】を使います。
2つのパーツは設置するだけなので、特に詳しい説明をする必要は無いかと思いますが、あえて説明するならサイズ制限の所です。
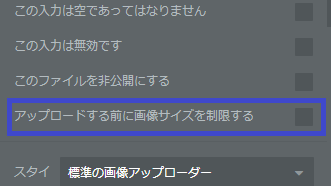
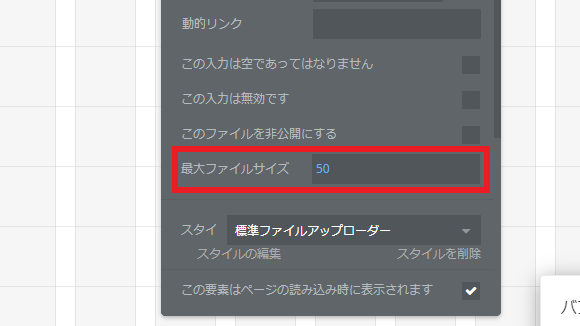
設定画面からサイズ制限する項目は【Picture Uploader】なら【アップロードする前に画像サイズを制限する】、【File Uploader】の場合は【最大ファイルサイズ】です。
【Picture Uploader】画像アップローダー

なぜ、このような機能があるかと言うと、アップロードのスピードを遅くしない為ということとアプリに負担をかけないということもあります。
青い枠線の中にある項目に✔すると800×600ピクセル以上のサイズの画像は自動的にこれらのサイズになるように縮小されます。
【File Uploader】ファイルアップローダー

このパーツは動画ファイルをアップロードする時に使われることが多いです。動画なので、ファイルのサイズも画像をアップロードをするのとは違ってサイズがKB(キロバイト)からMB(メガバイト)の規模になってきます。そこで赤い枠線の中でファイルにサイズ制限をかけて、なるべくアプリが重くならないように設定します。
例えばショートムービー系のアプリを作るならファイルサイズを10MB前後制限するという感じになります。このBubbleでは最大5000MBのファイルをアップロードすることが出来るそうです。
これで入力フォームのパーツの基本的な解説は以上です。
最後まで読んでいただきありがとうございました。