こんにちは!Bubbleを使って半年以上になったゆうたです。
アプリを動かすにはbubbleの場合であればワークフロータブを使います。
他のノーコードツールにも似たような機能があるのですが、bubbleの方がメイン画面にタブとしてあるのである程度わかりやすいと思います。
この記事ではワークフローの使い方がいまいちわからない人向けに解説する内容になります。
- ワークフローの仕組み
- よく使う機能(アクション)について
- アクションの使い方
ツール上でのワークフローの役割とは?
投稿系のサイトなどサイトに動きをつけるならワークフローの機能を必ず使うことになるでしょう。
例えばTwitterでツイートする時に最後にツイートボタンを押しますが、それをBubbleに置き換えるとすると、ワークフローの機能でツイートの働きをしていることになります。
もっとわかりやすく言うと、アプリで別のページへ移動するのもワークフローで設定しているからです。
この辺の設定はここではそれほど難しくなく、ワークフローにおける初歩的な部分となります。
操作している内に自然とわかるようになると思います。
詳しくは後ほど解説していきます。
【本題】ワークフローの機能の紹介&解説

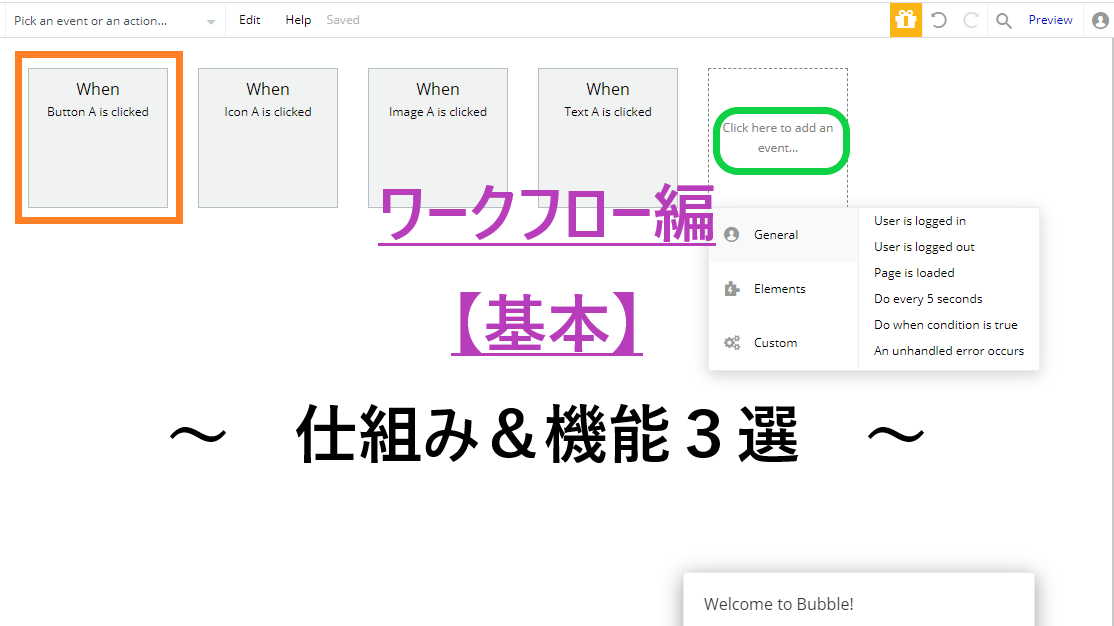
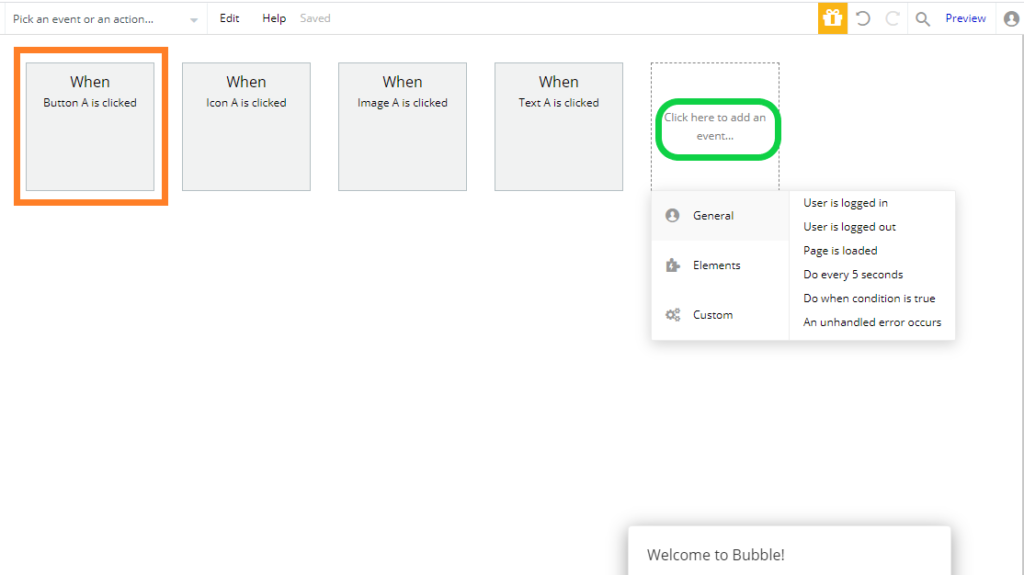
では、ここからワークフロー機能の解説に入ります。上の画面はワークフロータブを開けばわかると思いますが、ワークフローを操作する全体の画面になります。
それが上の図1の画像です。
ワークフローのメイン画面の仕組み
上の画像でポイントなのが、オレンジ色の枠線と緑色の枠線で、これは何なのかと説明するとまずはオレンジ色の枠線の中にあるものについてです。
《When Button A is clicked》と書いてありますが、デザインタブでボタンパーツをカスタマイズして設定の画面を開くと【Start/Edit workflow】というボタンがあります。それをクリックするとオレンジ色の枠線の中のようになります。
つまり、枠線の中が表していることは、ボタンパーツをクリックした時、どう動くか?動かすか?という意味なのです。
そして、図1にある緑色の枠線について。
破線の中に《Click here to add an event…》と書かれていますが、イベントを追加するにはここをクリックという意味で基本的にパーツ無しでアプリを動かしたい場合に使います。
破線をクリックすると緑色の枠線の下に大きく3つの項目が表示されるので、そこからさらに項目が出てくるのでどう動かすのかを指定します。
例えば、《General》で《Page is loaded》という項目を選ぶとページが読む込まれた場合どう動くか?ということで、どう動かすのか?をさらにクリックして動きを決めていきます。
それをクリックした後の画面についてこの後、解説します。
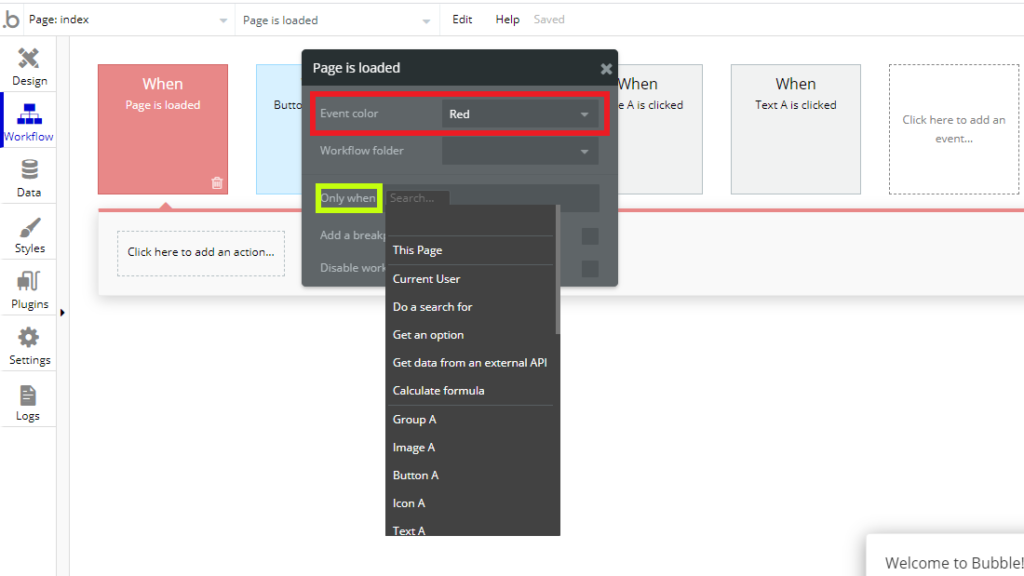
イベントの画面
赤い四角の所をクリックすると、下の図2にもあるように設定画面が出てきます。

赤い枠線の《Event color》は自分がわかりやすく使えるようにする目印として色をつけます。それなりのアプリを作るならデザインパーツも増えていくのでたくさんのイベントが上から下まで並ぶことが当たり前になってきます。
ちなみに、ここで言うイベントとはアクションに対しての反応をプログラムしておく場所です。
そして、関連するイベントを色を付けて整理していないと、このイベントが何なのかわからなくなり探すのに時間がかかってしまいます。
それを防ぐ為にこの機能がついているのだと思います。
その下にある黄緑色の枠線にある《Only when》はイベントを発動させる条件を指定したい時に使います。
図2で言うと、赤色に色付けされている《Page is loaded》の部分でつまりページが読み込まれた条件を指定することになります。
例えば、ユーザーがログインしている時に発動するなどの条件を指定することが出来ます。
もちろん《Only when》をクリックすると図2のようにわかるのですが条件の種類はこれだけではありません。
この辺について詳しくは応用・実践編で紹介することになるでしょう。
よく使うワークフローのアクション3選
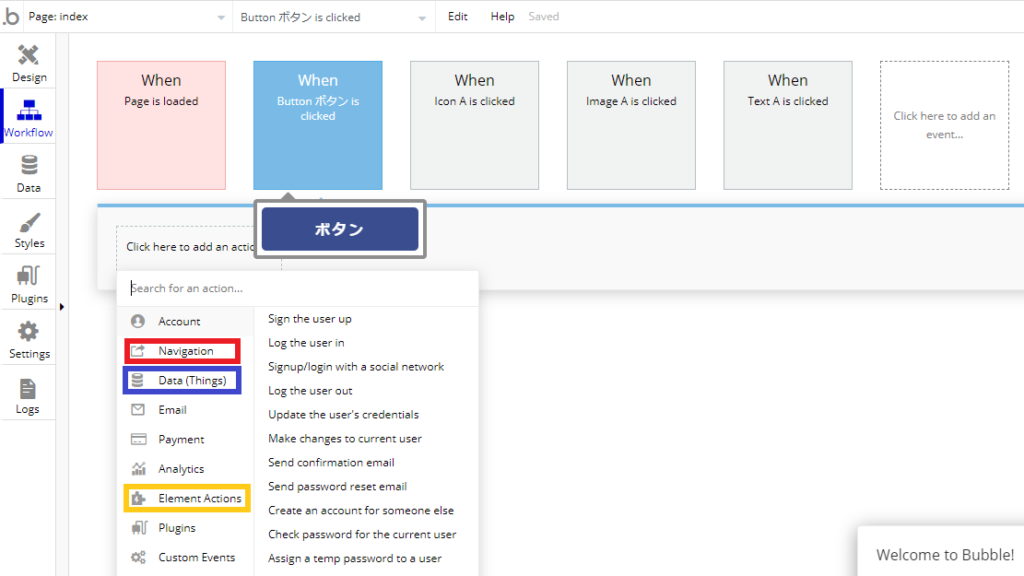
前項の図2の破線の中にある《Click here to add an action…》は、イベントにアクションを追加することでワークフローを動かします。
追加するには破線をクリックするだけです。すると、図3の中にある設定画面が出てきます。
この画面からアクションを追加していくのです。
アクションは1つのイベントにStep1,Step2…と複数追加出来ます。むしろ、本格的なアプリを作るならそれが当たり前になってきます。

さて、この図3ではデザインタブのボタンパーツをアプリにカスタマイズした場合に上のようにイベントのアクション設定が出来るようになります。
アクションの設定画面はどのパーツでも表示がだいたい同じです。
そして、その画面には見ての通りいろいろな項目があり、作るアプリにもよりけりですが、筆者の経験では上の図3の赤、青、黄色の枠線の項目を使うことが多かったです。
これからこの3つの項目について解説していきます。
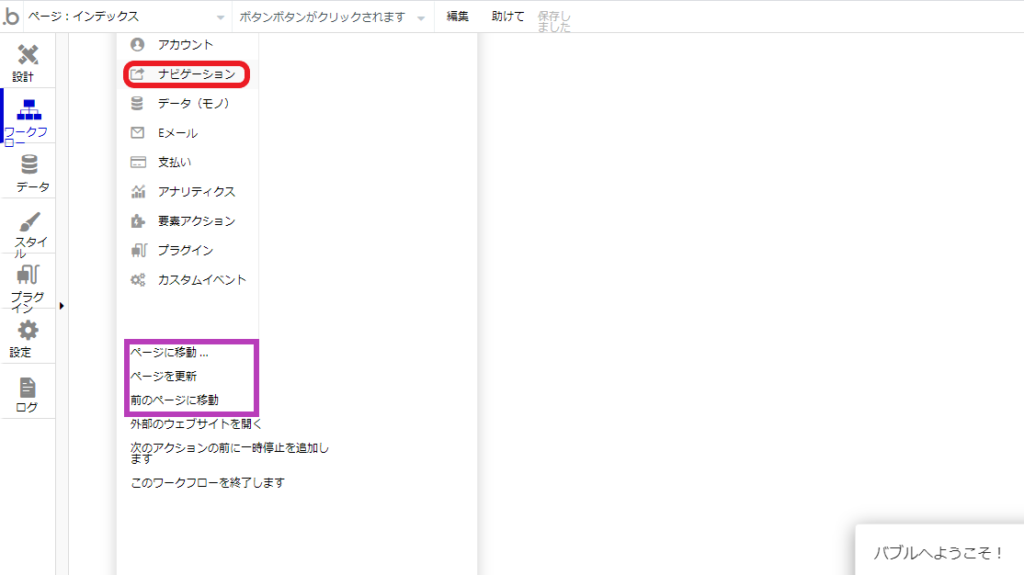
ナビゲーション機能
ナビゲーションはページ移動や更新するアクションを入れたい時に使います。

上の図4はナビゲーションのアクションを追加する時の画面です。本来なら英語表記ですが、分かりやすく解説する為に日本語翻訳しています。
ちなみに英語表記を日本語に翻訳する方法はこの下にあるので、興味があればどうぞ!
紫色の枠線はナビゲーションの中でよく使うアクションをピックアップしてみたものです。
まず、【ページ移動…】は移動させたいページにボタンやテキストをクリックすることによって移動させる時に使います。これを設定するのは簡単です。
【ページ移動…】をクリックすると設定画面が出てきて、複数の項目が並んでいるのですが、大事なのは上から一番目のページ移動先の指定と2番目のページ移動する時に送信するデータの設定になります。
そして、【ページ更新】と【前のページに移動】は条件をつけたい時以外はクリックするだけでOKです。
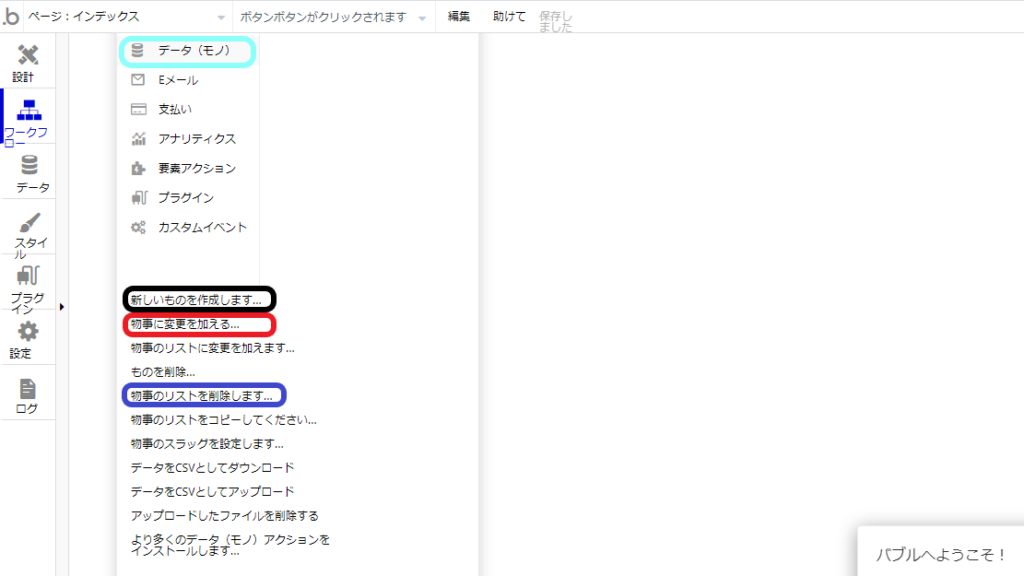
データの作成・変更・削除
アプリにユーザーがデータを投稿出来るようにする時に水色の枠線の項目を追加します。

図5にあるデータの項目でよく使ってきたものは3つです。これはアプリのデータベースを操作する内容になります。
- 黒色の枠線 ➡ データを作成する
- 赤色の枠線 ➡ データを変更する
- 青色の枠線 ➡ データを削除する
このアクションを追加するには、事前にデータベースを構築している必要があります。データベース構築の内容はこちらにあるので、参考にどうぞ!
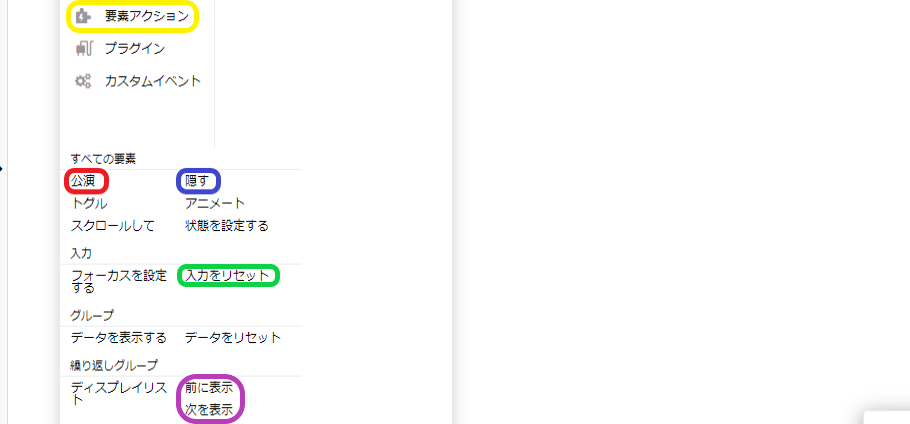
パーツやデータの表示・非表示・リセット
図6のように黄色の枠線をクリックした場合、下のような画面になります。
本来は横に表示されるのですが、翻訳の影響で下に表示されてしまっています。
使っている内に慣れてくるでしょう。それに、慣れれば英語でもわかるようと思います。

いろんなパーツをカスタマイズすると図6のように項目も大きく分けて4つくらいになります。
全ての項目を紹介すると訳が分からなくなるかもしれないので、筆者が使ったことのある項目を解説していきます。
そもそも、他も項目は使ったことが無いので解説しようがありません。
これから紹介する4つの項目はアプリ構築ではよく使うと思われるものです。
赤色の枠線ですが、【公演】と翻訳されているのですが、正確には【見せる】の方がしっくり来ると思います。このアクションは主にページにポップアップを表示させたい時に使われます。
設定は簡単でポップアップならポップアップのパーツを選択するだけで出来ます。
青色の枠線の【隠す】は、表示したポップアップやパーツを非表示にしたい時に使います。これもさきほどと同じで設定に手間はかかりません。
緑色の枠線については入力パーツの内容になります。主に検索機能を入れるときに使われることが多いです。
【入力をリセット】という項目は、検索機能で言えば検索したキーワードを検索BOXから消えるようにすることが出来ます。これも項目をクリックするだけで【入力リセット】のアクションが追加されます。
最後の紫色の枠線の【前に表示】と【次を表示】は別の項目ですが、同じようなものなのでまとめて解説していきます。
動画やテキストリストなどデータリストを行を固定して表示させている時に使います。
よくアプリを使っていると、データリストの近くに【←前に戻る】や【次に行く→】のような表示を見かけることがあるかと思いますが、それはBubbleに置き換えると、この2つのアクションを使っていることになります。
そして、このアクションを選ぶと設定画面が出てきますが、使いたいデータリストを選んで、その次に【包み込む】と翻訳された項目があります。
これはデータリストを一通りめくった後に最初に戻るという機能です。
これでこのワークフロー機能の必要な説明は一通り終わりました。この記事がBubble学習の役に立てればと思います。
最後まで読んで頂きありがとうございました!