こんにちは!ゆうたです。ノーコードのBubbleを使おうとチュートリアルとかで使い方を勉強したけど、チンプンカンでわからない。実際に使ってみようとしたけどやっぱり意味がわからなかった。
そんな人向けに操作画面全体について実際にbubbleを使ったことのある筆者が解説していきます。
- 操作画面について
- メインタブの意味と役割
- ツールバーについて
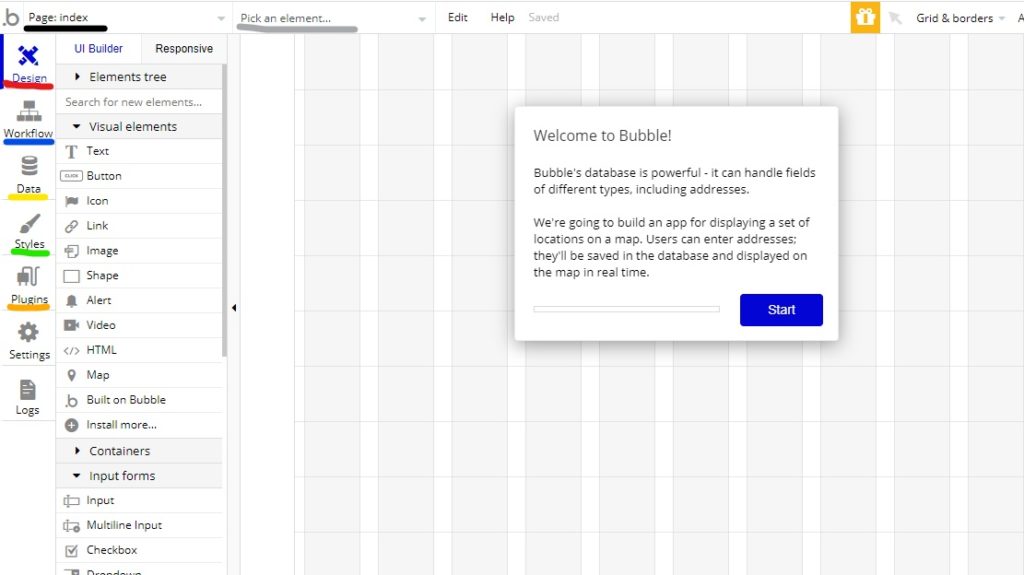
メインタブについて

赤い線がデザインタブ、青い線がワークフロー、黄色い線がデータタブ、緑の線がスタイルタブ、オレンジの線はプラグインとなっています。
大まかに5つのタブで構成されていて、特にサイトを作る上でよく使うのが、デザイン、ワークフロー、データタブです。
英語なので最初はわかり辛いと思います。最初の内は日本語に翻訳して理解してことをおすすめします。翻訳の方法は下のリンクにあるので良かったらどうぞ!
【たぶんレア!】bubbleのアプリを日本語で使う方法を紹介
この後さらに3つのタブの働きについて説明していきます。
デザインタブは入力と表示
どこにどう画像を配置させたり、テキストを置いたりとパーツを自由にカスタマイズさせられます。上の画像を見るとデザインタブだけで表示から入力のパーツを置くためのタブなどがいろいろあります。
さらにそのパーツもカスタマイズ項目があるのです。実際に使っていけばわかると思いますが、奥深く複雑に感じることがあるでしょう。
そして、デザインタブの役割をわかりやすくまとめるとパーツを表示させることなのです。
ヴィジュアルパーツ
➡【Bubble】ノーコードの操作画面を解説。デザインタブ編【基本】①
グループパーツ
➡【Bubble】ノーコードの操作画面を解説。デザインタブ編【基本】②
インプットパーツ
➡【Bubble】入力フォームを作りたい!デザインタブ編【基本】③
データタブは情報の保存
データタブは一言で言えば保存だと思って下さい。わかり辛いかもしれませんが、例えばブログサイトの1記事もBubbleに置き換えればデータタブに保存されています。
Bubbleでブログも作れますが、わざわざ作る必要は無いと思います。普通にWordPressを使えば充分です。
そして、一般的なホームページを作る程度ならこのデータタブはほとんど使うことはないでしょうが、投稿型のサイトだったりSNSを作るなら重要になってきます。
➡【Nocode】Bubbleデータベースの扱い方。DB構築【基本】
ワークフロータブは連結
ワークフローはデザインタブとデータタブを繋げる役割があります。どういうことか?
このボタンをクリックしたら、入力した情報が保存されるのかだったり、テキストをクリックしたら他のパージに移動するのかの動作を決めたりします。
つまり「この動作をしたら次はどうなるのか?」をワークフローで設定するのです。
➡【Bubble】よく使っていたワークフローの機能紹介&解説
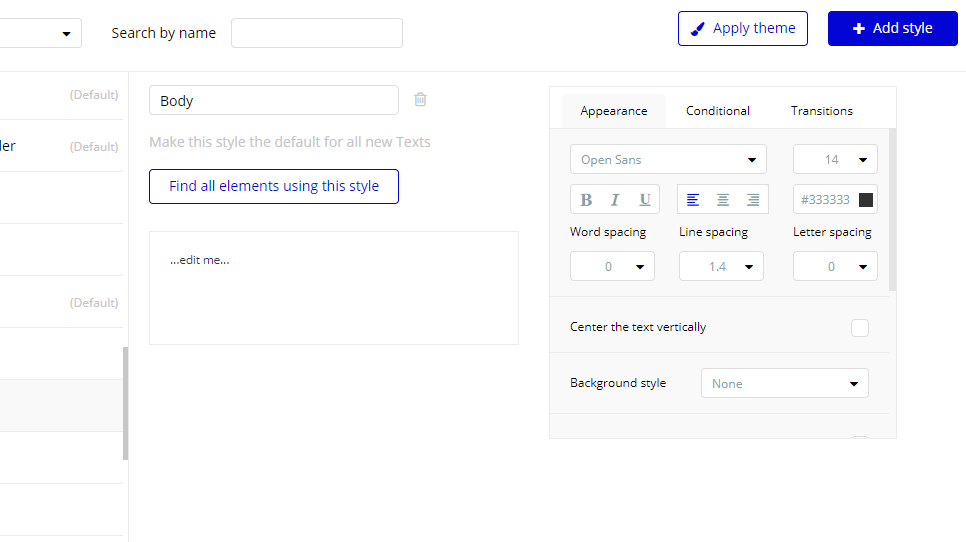
スタイルタブは繰り返し使いたい時に
デザインタブで設定したパーツの形や色・線の太さなどをそのまま他の場所でも繰り返し使いたい時に役に立ちます。

スタイルタブはが簡単に言うとパーツの設定を保存する機能があります。
例えばテキストを設定するなら、大文字にするのか色はどうするか、文字のサイズ、テキストの背景などを上の項目で設定して保存が出来るのです。
WEBデザインに自信がある人にとっては自由自在と言っていいくらいに細かくカスタイズ出来てしまえるので、デザインセンスが発揮出来ると思います。
プラグインは機能の拡張
機能を増やしたい時や自分で機能をカスタイズするのが面倒くさい時にプラグインをインストールして機能を追加する時に使ったりします。
早い話が本来、自分でカスタマイズしないといけないものをプラグインの力を借りれば作業時間を短縮出来てしまえるということです。
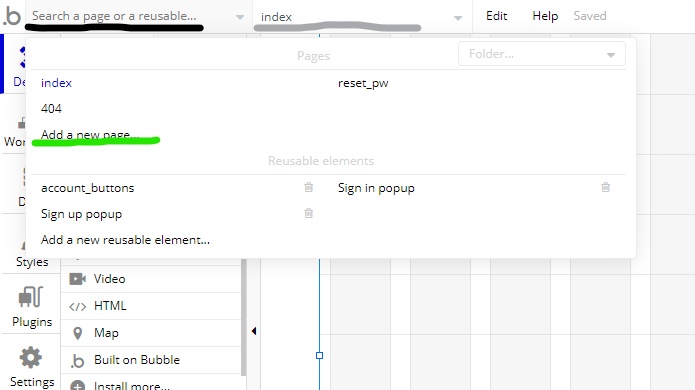
ツールバーについて

上の画像に黒い線とグレーの線があります。これは何かと言うと、黒い線の方がサイトやアプリを構成するページのリストです。緑色の線をクリックすればページを新しく追加出来ます。
グレーの線の方はページの中のパーツをリストとして見れます。ボタンパーツはボタンパーツでテキストパーツはテキストパーツでパーツがまとめられているのでわかりやすいです。

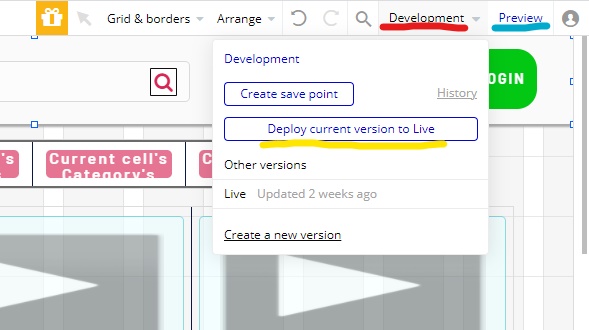
上の画像はツールバーの右側のタブについてです。
赤い線は実際にインターネット上で作ったサイトを公開する時に使います。そして、黄色い線をクリックすると、内容がインターネット上に反映されて誰でも見れる状態になります。
青い線のプレビューは作ったものがどのように表示されているか確認する時に役に立つ機能です。
まとめ
操作画面について大まか部分だけ説明しました。全部やると長くなってしまうので。
特にメインタブのデザインタブはさらにその中にいろいろなタブがあって、その先のパーツもいろいろと設定項目があるので、最初は理解するのに大変です。やはり、ノーコードというだけでプログラミングと変わりません。とにかく遊び感覚から初めて操作してみることが大事だと思います。
今後、この細かい部分の操作について記事で説明していく予定です。
これでこの記事は以上です。
最後まで読んでいただきありがとうございました。