こんにちは!ゆうたです。今回はデザインタブの中のグループコンテナのパーツについて解説していきます。
この記事ではBubbleの公式のチュートリアルや用語解説を見たけど、よくわからなかった人向けです。
イメージ的には公式チュートリアルのチュートリアルな感じだと思って下さい。
- グループコンテナにある5つパーツについて、扱い方を最低限イメージ出来るようになる。
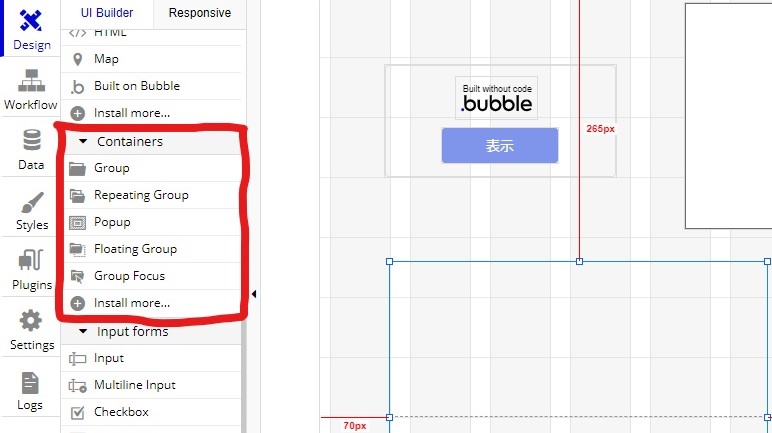
グループコンテナ

これから解説していく、グループコンテナのパーツは冒頭でも書いたように、よく使う重要なパーツとも言えます。
5つのパーツがありますが、特に【Group】や【Repeating Group】のパーツはよく使った覚えがあります。
では、この先から5つのパーツについて動画付きで基本的な解説していきます。
グループ【Group】
このグループパーツは本格的なアプリを作るなら結構使うことになるパーツです。上の動画を見るとわかると思うのですが、テキストやボタンパーツを同じグループにすることが出来ます。
そして、それをやる方法は、パーツをグループパーツの枠内に入れてその時にグループパーツの枠が赤い線になれば、同じグループとなります。
この機能は他のグループパーツでも同じです。その他にグループパーツの設定の所で【コンテンツの種類】とか【情報元】という項目がありますが、これはデータータブつまりはアプリのデーターベースから情報を引き出して表示させたい時に使う機能です。
これについては、応用編か実践編で解説していくことになります。
繰り返しグループ【Reapeating Group】
繰り返しグループのパーツはデーターベースと連携することで、能力を発揮します。本来なら応用編か実践編で詳しくやる部分なのですが、ここでは簡単にどんなものかイメージ程度で上の映像で紹介しています。
例えば、投稿アプリなどを作る時に、投稿したものを複数表示させたい場合にこのパーツを使います。YouTubeも複数の動画が表示されていますが、それをBubbleでやろうとするなら、このパーツを使ってデーターベースからデーターを呼び出して表示させています。
ポップアップグループ【Popup】
サイトやアプリを使っていると上の映像にあるようにテキストやボタンをクリックすると小さいページが表示されることがあるかと思います。それはBubbleで言えばポップアップのパーツを使っているのです。
開発するアプリをデザイン性や特に機能性を付けたいなら、この機能は使えるようにしておきましょう。
上の映像ではポップアップを表示する方法もお見せしました。ワークフロータブを使って青いボタンとポップアップを繋げて、ボタンをクリックすると表示されるようにする仕組みを作りました。これは応用や実践編で詳しく紹介することになると思います。
フローティンググループ【Floting Group】
上の映像を見てもらうと、このフローティンググループの機能がわかるのですが、追従機能です。
これを使うとページの下にスクロールしても追いかけてきます。アプリのヘッダーやサイドバーなどに使われることが多いです。
その他には設定次第でボタンをクリックすると、自動的にヘッダーの方にスクロール出来る機能を付けることが出来ます。
グループフォーカス【Group Focus】
このパーツはドロップダウンメニューを入れたい時に使うことが多いです。実際のアプリで表示や非表示を出来るようにするには、ワークフロータブを使って仕組みを作らなければなりません。
例えば上の映像で見せたように、ボタンをクリックして【グループフォーカス】を表示させるにはボタンタブの設定の中にある【ワークフロー開始/編集】から仕組みを作り上げます。
【グループフォーカス】の設定の中で、【オフセットトップ】や【左オフセット】という項目がありますが、グループフォーカスの位置を微調整するのに役に立ちます。いじってみるとわかるはずです。
まとめ
- 【Group】パーツとパーツを同じグループにして、同時に動かすことが出来る。使用頻度は多い。
- 【Reapeating Group】投稿したデータを表示させるなら、必ず使う機能。投稿系のサイトを作るなら使用頻度は多い。
- 【Popup】アプリのデザイン性や機能性を意識するなら、このパーツを使うのが良いでしょう。そして、このパーツを機能させるには【ワークフロー】の使い方を知る必要があります。
- 【Floting Group】ヘッダーを下のページにスクロールしても追従させたい時にこのパーツを使うのが良いです。
- 【Group Focus】ドロップダウンメニューをアプリにつけたいなら、これを使います。
これで以上です。最後まで読んで頂きありがとうございました。